An MSForms (all VBA) treeview
Pages in this article
-
Features
-
How To Use
-
Examples
Features
Realistically a VBA form with all the controls we need for each node
can’t be expected to match that of the compiled original. Even so we are
surprised at what has been possible, albeit with considerable tuning and
refining. Light testing suggests 1000 to 2000 nodes is quite feasible
even in a typical five year old laptop, depending on the configuration
of the treeview.
Cosmetics
The original has a wide variety of features and functionality. We
have tried to replicate most of these, and added a few features of our
own.
Checkboxes
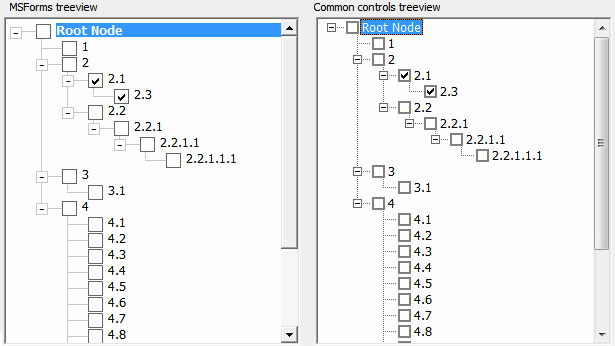
The common controls treeview has a checkboxes option so you can check
nodes. We ensured our treeview has that too.
A picture says more than a thousand words, so:

Checkboxes are possible and work!
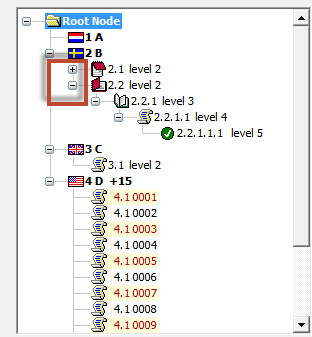
Expand/collapse boxes or icons
By default we draw a rectangle with a plus or minus characters as
text to mimic the expand/collapse boxes. You can also opt for
expand/collapse icons. We have bundled XP and Win7 style expander icons
in the demo form or you can customize your own as you wish:

Icons as expand/collapse buttons
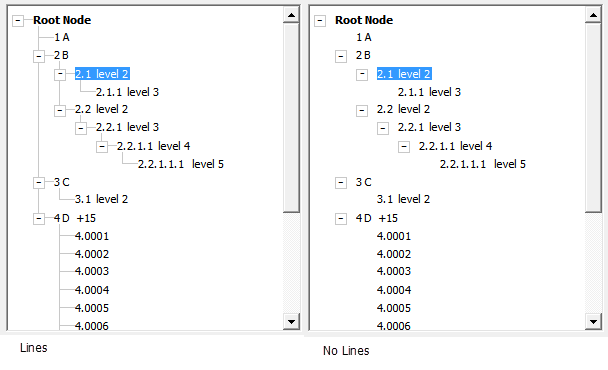
Lines
The treeview from the common controls lib always shows lines to
indicate the structure. With ours it is optional to show lines. The
choice might be for aesthetic reasons, however a very large treeview
will load significantly faster without lines so that might be an
overriding consideration.

Choose whether or not to show lines
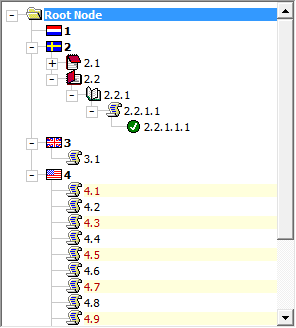
Icons
Again, let's just look at the picture!

You can add icons too!
If you are familiar with the ImageList control we have incorporated a
similar approach. You can store your images in a (hidden) frame and pass
a reference to the frame, just as you would pass a reference to an
ImageList to the common controls treeview. However your icon images
could be stored anywhere. As long as you can retrieve a “StdPicture”
handle for each icon and add it to a “collection” that’s all we need.
Label formatting
Label formatting is available to you with code as simple as:
cNode.Bold = True
cNode.BackColor = RGB(255, 255, 220) ' pale
yellow
cNode.ForeColor = RGB(180, 0, 0) ' dark red
Make sure you do not use code like:
cNode.Control.BackColor = RGB(255, 255, 220) '
pale yellow
When you are building the set of nodes, the controls of the treeview
have not yet been created (this is done when .Refresh is called). Using
the properties the node class itself exposes ensures those are applied
when the nodes are created. Only once the treeview is fully initialised
and refreshed you can access the properties of the cNode.Control.
In addition, the treeview will automatically pick up the default font
settings of its parent (frame) control, so controlling appearance of the
treeview starts as easy as setting properties of the frame you'll use to
host the treeview. I'll explain this on the next page.
Functionality
We've already implemented quite some functionality. Here is what you
can do "out of the box":
Collapsing and expanding
Clicking the expand/collapse buttons does as
advertised: it expands or collapses the tree.
Navigation using mouse and keyboard
Navigation using mouse and keyboard works just like
in the "old" treeview. Right and left arrow expand or
collapse, up and down arrow move up or down the tree.
Page-up and down just work.
Editing nodes
You can use F2 to edit a node. Double-clicking a node
also puts it in edit mode. This option can be enabled or
disabled by setting a property value.
Copying, moving (cutting) and pasting
Copy and move functions are built in, you can copy or
move single nodes or entire branches. You can do that
silently but we have also made it easy for you to trap
user actions on the selected node, eg Ctrl-c, Ctrl-x,
Ctrl-v. You can include your own code to validate the
intended actions, eg only allow copy between similar
levels, then instigate the copy or move.
Sort
An efficient sort routine has been devised especially
for this treeview. Currently it only operates at a given
node level, however options for sort order and
text/binary are included.
Properties
There is quite a number of properties you can change. To give you an
idea, some are listed below. There are more properties and methods,
which are documented in the Excel download.
Property
Description
Remarks
Full Width
True: Node caption widths extend beyond the width of
the treeview, makes for clear highlighting of the
selected node and if backcolor's are applied.
False: label widths are 'autosized' to the text
If node icons are used an additional image control is
created for use with 'full width'
A large tree using node icons will load faster if
'full width' is not applied.
NarratorReaderControl
To make sure the treeview works well with Windows
Narrator and hence addresses the needs of the visually
impaired, we've added this option as of version 26.5
(set to True by default). Set to True to make sure the
active node is picked up by screen reader software.
Checkboxes
True: show checkboxes.
Press spacekey or click to change the value.
The check change event is trapped in the form, and
the info label updated.
Allow Editing
User can manually edit the node.
Double click or press F2 on a selected node.
Key Enter to apply the edit or Esc to abort.
Show Lines
Whether or not to show lines may be a matter of
aesthetics or needs depending on the tree.
Try experimenting with different indentation widths (see
the spin button).
In a large tree start-up time will be considerably
faster if lines are not shown.
Root button
True: the entire tree can be collapsed to the Root.
False: the tree can only be collapsed to the first
level.
Expander icons
The expander buttons can be Labels with +/-
characters toggled, or pairs of icons.
If icons are used the images must be available in the
workbook, on a sheet or as in the demo hidden on the
form.
The demo includes pseudo WinXP and Win7 Explorer type
expander icons, but you can use any icons of your
choice, or no icons.
NodeHeight
The treeview already automatically adjusts its Node
height to the Font size or checkbox size or Icon size,
whichever is the larger.
It's probably best not to adjust Node height.
Font size
The font size and other default label properties are
adopted from the parent frame.
Change at design time only.
RootNodes
The root nodes of the tree
Nodes
All Nodes of your tree
Methods
Method
Description
Remarks
ActivateNode
Activate a node based on the key.
Copy
Copies the node put on the 'clipboard'
Move
Move source node + children to destination node.
NodesClear
Equivalent to Treeview.Nodes.Clear.
NodeRemove
Remove Node, its children and grandchildren.
Refresh
Adds and displays all the controls for the Treeview for
the first time. ALso displays and repositions node
controls as required.
SetTreeExpansionLevel
Updates the expanded properties according to lLevel.
Called recursively.
TerminateTree
Removes the treeview from memory.
Must be called before your userform goes out of scope.
ScrollToView
Ensures the node passed to the method is scrolled into
view.
Events
Currently we have made available a limited set of events:
Click event
Fires when you click any node.
Node check event
Fires when you click the checkbox of a node.
After label edit event
Fires after editing a label.
Key down event
Fires when you press a key. The demoform included in
the sample project shows how to implement copy and
paste.
Mouse events
All mouse events are pushed through using a single
MouseEvents event.
Add your own events
It isn't hard to add your own events, e.g. it takes
three steps to add a new event for a specific element of
the tree:
- Add event to the clsNode class for the piece of
the tree you need an event for, by using the
dropdowns at the top of the code window. Make sure
it then calls a Friend sub in the clsTreeView class.
- Add an Event declaration to the clsTreeView
class (like shown above) and a friend sub that
raises that event when called from clsNode.
- Add an event handler to your userform.
Next: using this treeview in your VBA project.