Webpaginas maken met Excel Web App mashups
Pagina's in dit artikel
Het Excel bestand voorbereiden voor invoegen
Allereerst moet je een bestand op OneDrive plaatsen die publiekelijk toegankelijk is. Een alternatief is om het bestand te plaatsen in een publieke map in je skydrive.

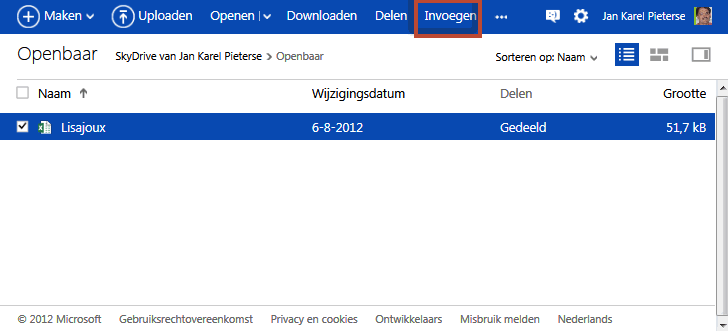
Een map op mijn Onedrive.
Zodra het bestand is ge-upload, plaats je het vinkje voor de bestandsnaam en klik je op de link "Invoegen", zoals hierboven is getoond.
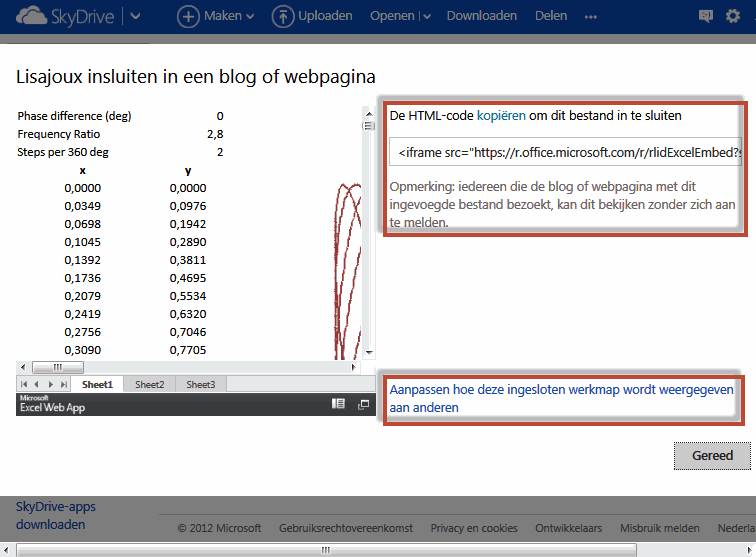
Het onderstaande venster wordt geopend:

Het Skydrive bestand invoegen dialoogvenster.
Als je een statisch bestand wil invoegen op je web pagina en de afmetingen van de rechthoek goed genoeg zijn, kopieer dan de iframe code (bovenste rode rechthoek in het plaatje hierboven), deze html code ziet er ongeveer zo uit:
<iframe title ="Preview" scrolling="no" marginheight="0" marginwidth="0" frameborder="0" width="402px" height="346px" style="padding:0;background-color:#fcfcfc;" src="https://r.office.microsoft.com/r/rlidExcelEmbed?su=-5430218907388983095&Fi=SDB4A3FCAC9C7848C9!285&ak=t%3d0%26s%3d0%26v%3d!AJHqJpkd-Q5axR8&kip=1"></iframe>
Meestal wil je echter eerst wat instellingen wijzigen, klik daarom op "Deze ingesloten Excel-werkmap aanpassen", het venster verandert naar:

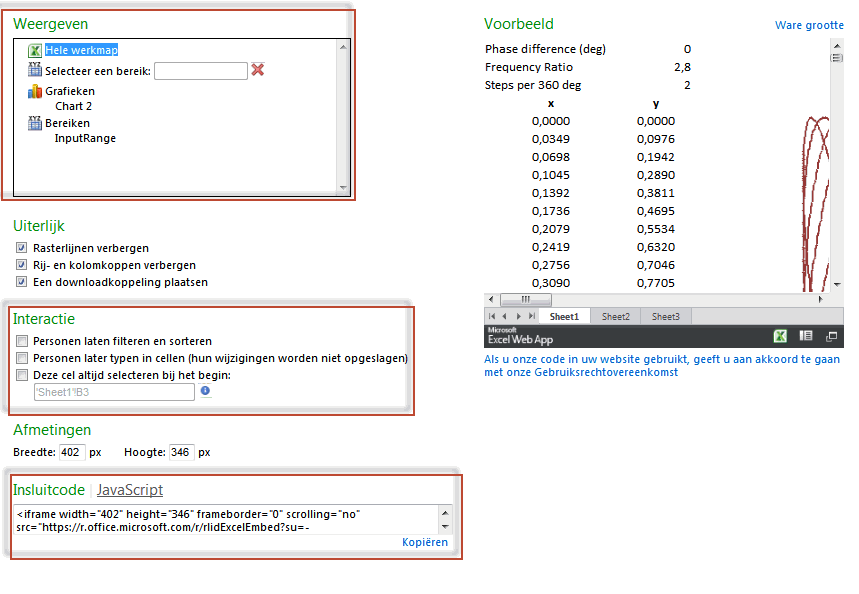
Het tweede invoegen scherm
Ik heb een aantal rechthoeken getekend om een paar belangrijke delen van dit scherm. De bovenste toont de elementen van de werkmap die je kunt selecteren om weer te laten geven. De Excel Web App zal alleen de geselecteerde elementen weergeven op je web pagina. Erg handig als je alleen een grafiek wilt tonen.
De tweede rechthoek licht de interactie beperkingen uit, die je in kunt stellen.
Zodra de juiste instellingen zijn gemaakt, kan de HTML code uit het tekstvak onderaan die pagina worden gekopieerd. Let op de JavaScript link; deze wordt in de rest van dit artikel gebruikt en geeft een deel van de benodigde code om de web pagina te laten interacteren met het Excel web app object.


Vragen, suggesties of opmerkingen